Tutorial AR Perangkat Komputer dan Jaringan
Augmented reality (AR), mungkin sebagian dari Sobat sudah banyak yang tahu apa itu augmented reality. Namun saya yakin sebagian besar orang belum tahu apa itu augmented reality mengingat augmented reality sendiri merupakan teknologi yang relatif baru dan sampai pada saat ini masih dilakukan riset untuk menemukan algoritma yang efektif dan efisien. Berikut ini tahapan cara membuat Augmented Reality sederhana tentang perangkat jaringan computer dan topologi.
Gambar 1. 0 Illustrai Perangkat jaringan (Modem)
Namun Sebelumnya siapkan bahan dalam pembuatan AR nya.
1. Game Engine Unity 4.5 di sini (https://unity3d.com/get-unity/download/archive )
2. Vuforia SDK, dalam tutorial ini saya menggunakan vuforia-unity-5-0-5. Vuforia dapat didownload di sini.( https://developer.vuforia.com/downloads/sdk ) Pilih 'Download for Unity'.
3. Android SDK, ini adalah tools wajib untuk membuat aplikasi android. Dapat didownload di sini. (https://developer.android.com/studio/index.html )
1. Perancangan Objek Perangkat Komputer dan Topologi
Pada tahap awal ini sobat harus menyiapkan objek yang akan ditampilakan pada layer Virtual AR (Augmented Reality), objek yang tersedia pada blog ini akan ane berikan gratis, agan tinggal download link dibawah ini. Beberapa perangkat komputer seperti PC, LAN Tester, Modem, Access Point, dll
2. Pembuatan SDK QCAR Objek Perangkat (Marker)
Seluruh bahan dalam pembuatan objek dilakukan dengan menggunakan aplikasi Blender. Dibagi menjadi tiga kelompok marker yang pertama marker Perangkat, Topologi, dan Minigame. Dalam marker perangkat terdapat berbagai macam perangkat seperti Lan tester, Modem, PC, Hub, Switch, dan Router, sedangkan pada marker topologi terdapat perangkat marker topologi Bus, Ring, Star dan Mesh, dan pada marker Minigame terdapat perangkat Marker Model jaringa Kabel dan Wireless. Pembuatan marker dirancang menggunakan aplikasi Photoshop yang memudahkan dalam segi desain.
3. Registrasi Marker di Vuforia
1. Buka alamat website resmi Vuforia (https://developer.vuforia.com/), selanjutnya klik Log in jika sudah punya akun. Jika belum memiliki akun silahkan daftar terlebih dahulu.
Gambar 1. 1 Masuk Web Resmi Vuforia
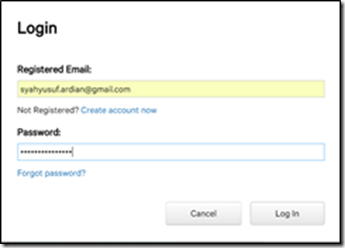
2. Isi form Log in sesuai dengan identitas email anda.
Gambar 1. 2 Tampilan Saat Log In Di Vuforia
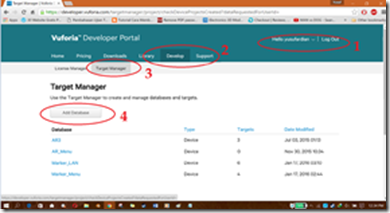
3. Pada jendela Vuforia Developer Portal, Pilih Develop -> Target Manager-> Add Database. Jika ingin menambahkan Database marker yang baru bias klik Add Database.
Gambar 1. 3 Tampilan Add Database
4. Isikan Nama Database-> pilih Type: Device -> dan Create.
Gambar 1. 4 Create Database baru
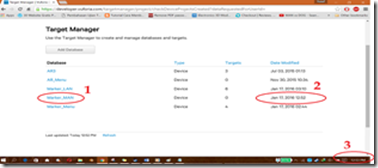
5. Database marker baru telah ditambahkan.
Gambar 1. 5 Tampilan Marker_Man
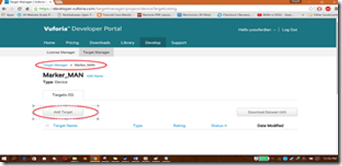
6. Pada jendela Target Manager tepatnya pada Database Marker MAN Target->Marker Man . Selanjutnya buat target marker baru dengan klik Add Target.
Gambar 1. 6 Marker_Man Add Target
7. Pilih Single Target sebagai marker gambar, dan browse file marker.JPG, selanjutnya atur lebar/dimensi ukuran gambar untuk marker, dan terkhir klik add.
Gambar 1. 7. Pengaturan Marker
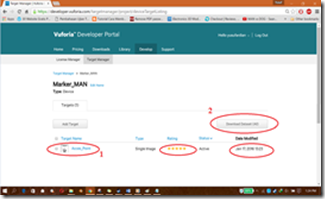
8. Setelah melakukan pengaturan marker, kembali pada jendela Add Target dan terlihat marker Acces point sudah berhasil di unggah pada Database marker. Semakin banyak bintang pada rating marker, maka kualitas gambar semakin baik dan sedikit kemungkinan loss trackingnya. Selanjutnya download Datasheet marker.
Gambar 1. 8 Tampilan Dari Marker Acces Point
9. Download Datasheet marker. Dan pilih Unity Editor tujuaanya adalah supaya package marker dapat diimport ke dalam Unity, selanjutnya silahkan klik download.
Gambar 1. 9 Download Datasheet Marker
1. Perancangan Sistem Augmented Reality
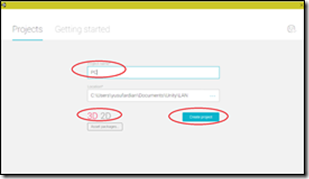
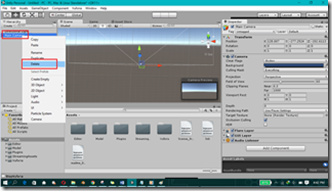
1. Setelah semua bahan telah disiapkan jalankan aplikasi Unity3D dan buat project baru dengan cara klik "File->New Project" disini saya membuat project dengan nama "PC". Tentukan directory penyimpanan file Unity.
Gambar 1. 10 Create Project Baru Pada Unity
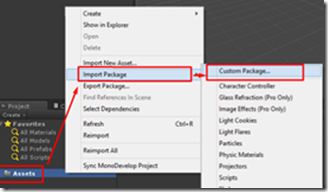
2. Lalu klik kanan pada bagian Assets. Import Package->Costum Package.
Gambar 1. 11 Import Package SDK Vuforia
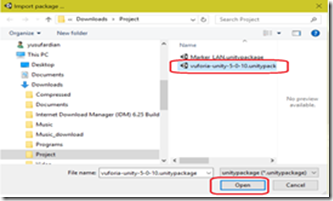
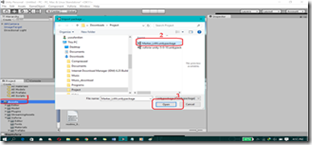
3. Import Package SDK Vuforia yang kalian download tadi,
Gambar 1. 12 Browse Import Package dari Komputer
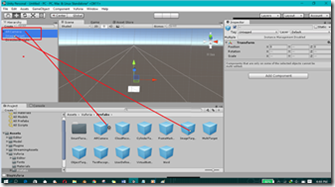
4. Delete Main Camera pada Unity.
Gambar 1. 13 Delete Main Camera
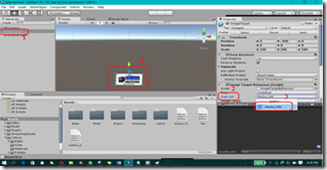
5. Lalu drag ARCamera dan ImageTarget,
Gambar 1. 14 Drag AR Camera dan Image Target
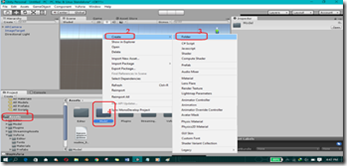
6. Klik kanan pada Assets, pilih Create > Folder dan beri nama Model.
Gambar 1. 15 Create Folder Model
7. Selanjutnya adalah tahap penyisipan Marker, yaitu dengan cara klik kanan pada Assets > Import Package > Costum Package > pilih marker (Marker_LAN) > Open,
Gambar 1. 16 Import Custom Package
8. Setelah disisipkan, load marker, klik ImageTarget pilih Marker disini namanya Marker_LAN.
Gambar 1. 17 Load Marker
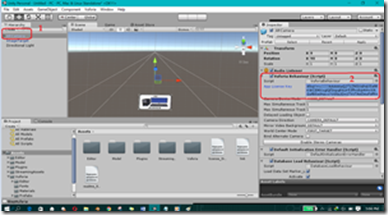
9. Pada ARCamera beri ceklis pada Database Load Behaviour (Srcipt)
Gambar 1. 18 Mengaktifkan ARCamera
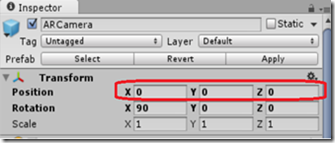
10. Atur posisi camera menjadi X=0 Y=0 Z=0,
Gambar 1. 19 Setting Posisi ARCamera
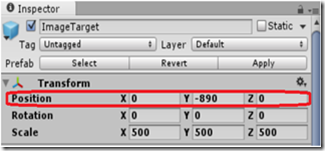
11. Setelah mengatur posisi ARCamera, sekarang atur Posisi ImageTarget X=0 Y=0 Z=0,
Gambar 1. 20 Setting Posisi ImageTarget
12. Drag objeknya ke dalam ImageTarget,
Gambar 1. 21 Setting Image Target
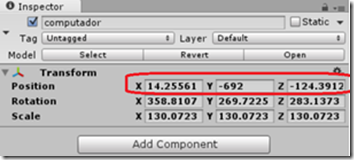
13. Setelah mengatur posisi ImageTarget, sekarang atur Posisi Model X=0 Y=0 Z=0 (Posisikan Model diatas ImageTarget)
Gambar 1. 22 Setting Posisi Model
14. Aktifkan serial number dari Vuforia.
Gambar 1. 23 Serial Number Vuforia
15. Aktifkan pada Aplikasi Unity yang telah dibuat.
Gambar 1. 24 Pengaktifan Serial Number di Unity
16. Hasil ARCamera saat dijalankan di Unity
Gambar 1. 25 Hasil Run ARCamera
A. AR Tool dan AR Topologi
Fitur ini menyajikan AR Tool dan AR Topologi dalam visualisasi 3D, dan dilengkapi dengan button info, port, dan putar yang digunakan untuk melihat bagian tampak samping, dan belakang dari perangkat yang ditampilkan.
1. Menu AR Tool dan AR Topologi
Gambar 1. 26 Background Menu AR Tool dan AR Topologi
Dalam merancang menu AR, digunakan komponen gameobject Quad seperti pada gambr 1 diatas. Selanjutnya pada kolom inspector aktifkan Mesh Renderer yang berfungsi untuk menampilkan gambar background. Terdapat dua Button pertama Button Perangkat dan kedua adalah button topologi.
2. Button AR Tool dan Topologi
Gambar 1. 27 Button perangkat dan Topologi
Button Perangkat dan Topologi dirancang menggunakan Mesh collider dan Mesh renderer. Kedua elemen tersebut berfungsi untuk menggambar objek dan memudahkan dalam aksi klik saat user menekan button. Agar system dapat mengenali apakah user memilih menu perangkat atau topologi, maka diberikan program kami beri nama “Choose” (dapat didownload pada tautan web ini).
| var isA=true; var camPos:CamPos; function Start () { camPos=GameObject.Find("UICam").GetComponent(CamPos); } function OnMouseUp () { if(isA==true){ camPos.isTool=true; camPos.PickTool();} else{ camPos.isTool=false; camPos.PickTopo(); } GameObject.Find("UICam").transform.position.y=500; KuisSoal.audio.Play(); } |
3. AR Tool
AR Tool saat dijalankan pada perangkat mobile.
Gambar 1. 28 AR Tool Access Point
4. Perancangan Button (Info, Port, dan Putar)
Button dirancang menggunakan gameobject yang bernama Rotbtn dimana, didalam gameobject tersebut ada empat gameobject lainnya seperti gameobject info, port, putar dan keluar. Dimana pembuatannya menggunakan Quad pada kolom hierarchy. Dan diberikan program “Rot” agar system dapat mengenali pilihan dari user.
| #pragma strict public var press=false; function Start () { } function OnMouseDown () { press=true; } function OnMouseUp () { press=false; } |
Agar Button dapat tampil menggunakan texture warna biru dan menampilkan informasi maka sesuai info perangkat maka buat program baru yang bernama “RotThis” untuk menyimpan semua elemen button.
Berikut potongan program dari elemen button.!
| #pragma strict var rot:Rot; var mesh:GameObject; var camPos:CamPos; var isTool=false; var isShow=false; var Menu:GameObject; var Info:GameObject; var txt:Texture; var txt2:Texture; var infoPort:GameObject; public var isPort=false; function Start () { //Menu=GameObject.Find("RotBtn"); //rot=GameObject.Find("RotBtn").GetComponent(Rot); rot=Menu.GetComponent(Rot); camPos=GameObject.Find("UICam").GetComponent(CamPos); Info=GameObject.Find("InfoObject"); } function showMenu(){ isShow=true; Menu.transform.position.y=499.75; //Info.renderer.material.mainTexture=txt; } function hideMenu(){ isShow=false; Menu.transform.position.y=1500; Info.renderer.enabled=false; } |
Gambar 1. 30 Elemen Button AR Perangkat
Elemen Button meliputi yang ditunjuk pada gambar nomor 3. Meliputi Texture button, komponen dari Object Hub -> Mesh, Info Port dll.
5. AR Topologi
AR Topologi saat dijalankan pada perangkat mobile.
Gambar 1. 31 AR Topologi Ring
6. Perancangan Button (Info, Port, Karakteristik, +, - dan Putar)
Gambar 1. 32 Button pada AR Topologi
Sama seperti pada Button AR Tool hanya saja pada Button AR Topologi ditambah button karakteristik, kekurangan dan kelebiha. dirancang menggunakan gameobject yang bernama Rotbtn dimana, didalam gameobject tersebut ada empat gameobject lainnya seperti gameobject info, port, putar dan keluar. Dimana pembuatannya menggunakan Quad pada kolom hierarchy. Dan diberikan program “Rot” agar system dapat mengenali pilihan dari user. Pada Button Topologi elemen texture disimpan pada gameobject Topo
7. Perancangan Button (Info, Port, dan Putar)
Gambar 1. 33 Button Ar Topologi
Masing masing perangkat jaringan memiliki gameobject yang mengintegrasikan dari button button topologi yang digabungkan dalam gameobject topoRingBTN sebagai contohnya
5. Implementasi Pada Perangkat Mobile
Sebelum Build Up aplikasi ke Android ada baiknya menambahkan “Add Current” seperti pada gambar 1.34 hal ini dimaksudkan menambahkan Screne baru pada proyek pembuatan Ar. Selain itu juga memudahkan untuk reload file model ketika membuka Proyek file baru. Setelah selesai menambahkan Add Current, selanjutnya mengatur Player Setting.
Gambar 1. 34 Build Up sistem
Pada gambar 1.34 menampilkan konfigurasi layar, layar dapat diatur Orientasinya sesuai dengan keingan, gambar 1.34 (2) menampilkan konfigurasi tentang Grapich API yang digunakan, lalu menentukan pilihan minimum dari API level dalam hal ini OS Android, dan Device Filter adalam jenis Prosesor dari perangkat mobilnya, dan gambar 1.34 (3) menambahkan icon pada aplikasi.
Gambar 1. 35 Build Up Sistem
jika sudah selesai selanjutnya pilih “Build”, dan akan muncul Proses Build seperti gambar 1.36
Gambar 1. 36 Konfigurasi Player Setting
Berikut ini tampilan setelah build up Android.
Gambar 1. 37 Install Aplikasi AR Pengajar
Akhir kata semoga tutorial ini bermanfaat, mohon maaf jika ada kesalahan, kalau ada pertanyaan silahkan di komen aja. Akir kata terima kasih telah membaca dan terus berkarya ^^
untuk Source Codenya bisa langsung ke link ini DOWNLOAD