Serial novel sebelumnya, aku sudah membahas tentang dasar membuat fungsi-fungsi dari GL_POLA dan membuat garis-garis. Nah pada cerpen kali ini , aku akan menjelaskan mengenai membuat objek 2D. So , tunggu apa lagi , here I go ,,,
A. Obyek Grafik 2 Dimensi
Obyek grafik 2 dimensi sebenarya adalah titik, mengingat bahwa grafik 2 dimensi adalah kumpulan dari titik-titik yang dihubungkan sehingga membentuk obyek gambar. Berdasarkan sistem koordinat kartesian, titik dinyatakan dengan properti lokasi x dan y, yang dituliskan dengan P(x,y). Sehingga tipe data titik dituliskan dengan:
typedef struct {
float x,y;
} point2D_t;
Untuk mendefinisikan variable titik dapat dilakukan dengan menuliskan:
point2D_t p;
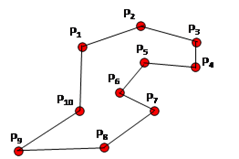
Gambar dalam 2D adalah kumpulan titik-titik 2D yang dihubungkan menggubanak garis atau polygon sesuai dengan urutan titik-titik tersebut seperti terlihat pada gambar berikut:
Gambar Definisi obyek grafik 2D
Untuk menyatakan sebuah obyek gambar yang terdiri dari sekumpulan titik dapat dituliskan dalam bentuk array sebagai berikut:
point2D_t gambar[100];
Dari pernyataan di atas, gambar terdiri dari maksimum 100 titik. Jumlah titik seharusnya didefinisikan dulu.
B. Menggambar Polyline
Polyline adalah sebuah bentuk gambar yang terdiri dari kumpulan garis yang dihubungkan satu dengan yang lain secara berurutan, dengan tidak menyambungkan kembali ke titik awalnya, seperti gambar 3.2 di bawah ini.
 |
Gambar 3. 2 Contoh polyline
Fungsi untuk membuat polyline menggunakan OpenGL dapat dituliskan dengan:
void drawPolyline(point2D_t p[],int n){
glBegin(GL_LINE_STRIP);
for(int i=0;i<n;i++){
glVertex2f(p[i].x,p[i].y);
}
glEnd();
}
Dan untuk menggambar Polyline dari 3 titik (0,50), (30,0) dan (-30,0) adalah sebagai berikut:
point2D_t p[3]={{0,50},{30,0},{-30,0}};
drawPolyline(p,3);
C. Menggambar Polygon
Seperti halnya Polyline, Polygon juga menggambar obyek dari kumpulan garis yang menghubungkan titik-titik secara terurut dengan dihubungkan kembali dengan titik awalnya.
Gambar 3. 3 Polygon
Fungsi membuat polygon sama seperti fungsi polyline dengan menambahkan titik awal di akhirnya sebagai berikut:
void drawPolygon(point2D_t p[],int n){
glBegin(GL_LINE_STRIP);
for(int i=0;i<n;i++){
glVertex2f(p[i].x,p[i].y);
}
glVertex2f(p[0].x, p[0].y);
glEnd();
}
Contoh :
Untuk membuat segitiga dari (0,50), (30,0) dan (-30,0) pada userdraw dapat dilakukan dengan:
point2D_t p[3]={{0,50},{30,0},{-30,0}};
drawPolygon(p,3);
D. Membuat Polygon Berwarna
Pada pembahasan sebelumnya semua grafik yang dihasilkan berapa garis, pembahasan berikut adalah bagaimana membuat gambar yang di-blok dengan warna. Hal ini merupakan salah satu dasar dari grafika komputer untuk memberi warna pada setiap obyek gambar yang dihasilkan. Karena warna adalah satu elemen grafik yang dapat menarik perhatian pengguna. Grafik yang dihasilkan dengan warna-warna yang indah akan menambah daya tarik pengguna untuk menikmatinya. Pemilihan warna tentu menjadi salah satu syarat baik tidaknya sebuah obyek grafik yang ditampilkan.
Untuk membuat blok warna pada polygon, sebelumnya perlu didefinisikan struktur data untuk warna dengan format RGB sebagai berikut:
typedef struct {
float r, g, b;
} color_t;
Kemudian buatlah fungsi untuk mengubah/melakukan setting warna sebagai berikut:
(1) Fungsi dengan lanngsung memasukkan nilai r,g,b
void setColor(float r, float g, float b){
glColor3f(r,g,b);
}
(2) Fungsi dengan tipe data color_t
void setColor(color_t col){
glColor3f(col.r, col.g, col.b);
}
Kemudian membuat fungsi untuk memberi warna pada bagian dalam polygon dengan menambahkan fungsi berikut:
void fillPolygon(point2D_t p[],int n,color_t col){
setColor(col);
glBegin(GL_POLYGON);
for(int i=0;i<n;i++){
glVertex2f(p[i].x,p[i].y);
}
glEnd();
}
E. Membuat Polygon Bergradiasi
Sama halnya dengan pemberian wana pada polygon, teknik gradiasi warna sangat dibutuhkan dalam grafika komputer untuk dapat menghasilkan gambar yang lebih nyata. Funngsi untuk pemberian warna gradiasi pada polygon (gradatePolygon) hampir sama dengan fillPolygon tetapi pemberian warna dilakukan pada setiap titik atau dengan kata lain setiap titik mempunyai warna yang berbeda. Sehingga warna yang diberikan dalam bentuk array.
void gradatePolygon(point2D_t p[], int n, color_t col[]){
glBegin(GL_POLYGON);
for(int i=0;i<n;i++){
setColor(col[i]);
glVertex2f(p[i].x,p[i].y);
}
glEnd(); }