Melakukan Pengesetan Perseptive View dan View Port Fungsi Transformasi : Part 2
Teknik informatika memang banyak ilmu yang menarik salah satunya berikut ini. Kelanjutan dari serial sebelumnya , sekuel kali ini , akan membahas bagaimana objek dapat ber-translasi, rotasi, dan scaling. Tentu kalian pernah mendengar istilah ini di saat pelajaran matematika. Yup, benar sekali, semua dari fungsi-fungsi ini mengandung matematika apalagi matriks. Tapi tenang aja, kalian tidak perlu memahami secara betul dari proses matrinya kalau memang bingung , cukup menggunakan fungsi yang tersedia saja. Walau nantinya hanya menggunakan fungsi yang tersedia, tapi kalian perlua tahu gimana dasar dari fungsi itu dibuat. Jadi tunggu apa lagi , here I go ,,,
A. Transformasi di OpenGL
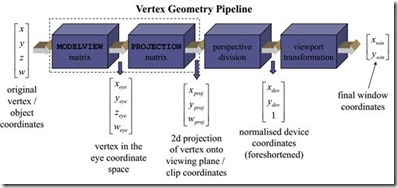
Transformasi vertex di OpenGL sebagai berikut :
Gambar Tahapan Transformasi Vertex di OpenGL
Untuk menggambar sebuah vertex dengan tiga kali transformasi di OpenGL seperti potongan program berikut:
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();// C = I
glMultMatrix(N); // C = N
glMultMatrix(M); // C = NM
glMultMatrix(L); // C = NML
glBegin(GL_POINTS);
glVertex3f(v); // N(M(Lv))
glEnd();
Pernyataan yang ditulis paling akhir akan dioperasikan pertama kali, sedangkan pernyataan yang ditulis di awal dioperasikan terakhir.
Sedangkan matrik transformasi terdiri dari tiga operasi dasar yaitu :
1. Translasi
2. Scaling
3. Rotasi
B. Translasi
Translasi adalah proses perpindahan posisi dari obyek gambar. Formulasi dari proses translasi dapat dijelaskan sebagai berikut:
Gambar 5. 11 Proses translasi
Formulasi translasi adalah:
Bentuk matrik dari proses transformasi di atas dapat dituliskan dengan:
Sehingga matrik transformasi dari proses transalasi adalah:
Untuk membuat fungsi yang menghasilkan matrik translasi ini, terlebih dahulu dibuat fungsi untuk menghasilkan matrik identitas
OpenGL mempunyai fungsi translasi:
void glTranslatef(dx,dy,dz)
C. Scaling
Scaling adalah proses membesarkan/mengecilkan jarak titik sebesar m, yang ditunjukkan oleh gambar 3.12 berikut:
Gambar 5. 13 Proses scaling
Proses scaling dapat dirumuskan dengan:
Secara bentuk matrik formulasi di atas dapat dituliskan dengan:
Dan matrik transformasi dari proses scaling adalah sebagai berikut:
OpenGL mempunyai fungsi scaling:
glScalef(sx,sy,sz)
Gambar 5. 14 glScalef(2.0,-0.5,1.0)
Melakukan skala pada obyek sebesar x,y,z kali sesuai dengan sumbu x,y dan z masing-masing
D. Rotasi
Rotasi adalah proses memutar titik sebesar ao dengan titik pusat putaran berada pada titik pusat koordinat, yang ditunjukkan oleh gambar 3.13 berikut:
Proses rotasi dapat dirumuskan dengan:
Dan matrik transformasi dari proses rotasi adalah sebagai berikut:
OpenGL mempunyai fungsi rotasi:
void glRotatef*(sudut,x,y,z)
Gambar 5. 16 glRotatef(45.,0.,0.,0.,1.)
Merotasi obyek dengan arah sudut berlawanan arah jarum jam (counterclockwise) dari posisi awal (x,y,z) diputar sebesar sudut.
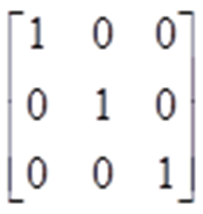
E. Matrik Identitas
Semua matrik transformasi dibentuk dari matrik indentitas, untuk membuat fungsi yang menghasilkan matrik identitas OpenGL mempunyai fungsi yaitu:
glLoadIdentity()