Melakukan Pengesetan Perseptive View dan
View Port Fungsi Transformasi : Part 1
Tetap di Ilmu teknik informatika khususnya grafika komputer. Kali ini aku membuat serial novel lagi. Diserial ini akan membahas ukuran dari hasil projek kita dan koordinat yang diguankan dari projek, tranlasi dan rotas. Namun aku bagi, di part 1 akan membahas mengenai pengesetan perseptive view yang ada di projek. So here I go,,,
A. Sistem Koordinat Layar
Sistem koordinat layar berbentuk 2D kartesian, dengan pusat (0,0) pada pojok kiri bawah (OpenGL). Piksel didefinisikan pada interseksi kolom dan baris. Didefinisikan relatif pada display layar.
Sistem koordinat layar, pada kenyataannya tidak mudah digunakan karena :
1. Ukuran sistem koordinat layar beraneka ragam
Gambar Contoh representasi 2 sistem koordinat layar yang berbeda
2. Orang lebih suka menggambar berdasarkan ukuran sebenarnya
Gambar Gambar rumah dengan ukuran sebenarnya (feet)
Obyek gambar dalam sistem koordinat riil seharusnya dapat dinyatakan dalam sistem koordinat layar yang terpisah.
B. Menggambar Obyek 2D
Langkah-langkah menggambar obyek 2D sebagai berikut :
1. Obyek gambar dalam sistem koordinat riil
2. Definisikan world window
3. Definisikan screen window
4. Mapping world window ke screen window
Gambar Mapping World Window ke Screen Window
C. Mendefinisikan World Window
World window adalah sebuah daerah kotak di dunia yang ditampilkan ( sistem koordinat world) , perhatikan gambar 3.5.
Gambar 5. 5 World Window
Fungsi OpenGL: 2D Orthogonal Projection,
gluOrtho2D(W_L ,W_R,W_B,W_T)
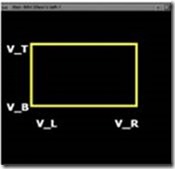
D. Mendefinisikan Viewport
Viewport window adalah sebuah daerah kotak di layar yang ditampilkan ( sistem koordinat layar) , perhatikan gambar 3.6.
Gambar Mapping World Window ke Viewport
Fungsi OpenGL: 2D Orthogonal Projection,
glViewport(V_L ,V_R,V_B,V_T)
E. Mapping World Window ke Vewport Window
Mapping World Window ke Vewport Window dapat dilakukan hanya dengan pemanggilan dua fungsi OpenGL yaitu:
gluOrtho2D(-1, 1, -1, 1);
glViewport(50, 50, 350, 250);
Perhatikan gambar di bawah ini.
Gambar Mapping World Window ke Vewport Window
F. Rasio Lebar R dan L
Pada Mapping World Window ke Vewport Window rasio lebar R dan L harus sama, sehingga koordinat sx didapatkan dengan formula :
(x-W_L)/(W_R-W_L)=(sx-V_L)/(V_R-V_L)
sx=(x-W_L)(V_R-V_L)/(W_R-W_L)+V_L
Perhatikan gambar dibawah untuk menjaga kesamaan rasio lebar R dan L:
Gambar Kesamaan Rasio Lebar R dan L
G. Rasio Tinggi T dan B
Pada Mapping World Window ke Vewport Window rasio tinggi T dan B harus sama, sehingga koordinat sx didapatkan dengan formula :
(y-W_B)/(W_T-W_B)=(sy-V_B)/(V_T-V_B)
sy=(y-W_B)(V_T-V_B)/(W_R-W_B)+V_B
Perhatikan gambar dibawah untuk menjaga kesamaan rasio tinggi T dan B:
Gambar Kesamaan Rasio Tinggi T dan B
Well , ini sekian dari part 1 ini. Nantikan sekuelnya …
penulis
Ilham A.H