Setelah menginstall library glut pada code::blocks , selanjutnya kita masuk ke dalam cara mengkodingnya. Pada postingan kali ini aku akan memneri materi fungsi-fungsi yang digunakn dalam membuat window grafis dan sistem koordinant yang diterapkan pada komputer grafika ini.
A. Sistem Koordinat
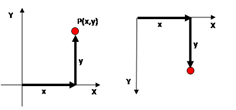
Meletakkan suatu gambar pada layar diperlukan pengetahuan mengenai sistem koordinat Kartesian, karena OpenGL menggunakan sistem koordinat ini untuk meletakkan suatu obyek gambar, berbeda dengan library grafis pada umumnya yang menggunakan sistem koordinat layar. Perbedaan sistem koordinat Kartesian dan sistem koordinat layar dapat dilihat pada gambar a dan b dibawah .

Sistem koordinat Kartesian mempunyai ciri arah positif pada sumbu X adalah ke kanan dan arah positif pada sumbu Y adalah ke atas.
Berbeda dengan sistem koordinat Kartesian, sistem koordinat layar mempunyai ciri arah positif pada sumbu X adalah ke kanan dan arah positif pada sumbu Y adalah ke bawah. Library grafik yang baik adalah library grafik yang mendukung sistem koordinat Kartesian, karena para pengguna lebih familiar dengan sistem koordinat ini.
B. Program Dasar dengan OpenGL
Beberapa pernyataan penting untuk pemrograman grafis terutama untuk menginisialisasi layar grafis, antara lain:
#include <GL/glut.h>
Pernyataan ini digunakan untuk mengaktifkan fungsi-fungsi grafik yang telah disediakan oleh OpenGL. Untuk komputer Mac OS, penulisan library openGL sebagai berikut : #include <GLUT/glut.h>
glutInitDisplayMode ( GLUT_DOUBLE | GLUT_RGB );
Menginisialisasi layar grafis menggunakan OpenGL. Dari perintah ini terlihat bahwa struktur data gambar dinyatakan dalam bilangan dengan format double, dan penyajian warna dalam RGB (Red Green Blue). Untuk mengurangi beban memory, format diubah menjadi GLUT_SINGLE. Untuk menghasilkan obyek yang transparan penyajian warna dapat diubah menjadi RGBA (Red Green Blue Alpha).
glutInitWindowPosition(100,100);
Pernyataan ini digunakan untuk menginisialisasi posisi kiri-atas kanvas/window tempat untuk mengambar. Pada contoh perintah di atas posisi kiri-atas di titik (100,100). Pengubahan posisi window ini tidak terlalu bermanfaat karena windows pada OpenGL dapat digeser dengan drag & drop, bahkan dapat di-maximaze tanpa mengubah hasil gambar karena terjadi proses auto-resize.
glutInitWindowSize(640,480);
Pernyataan ini digunakan untuk mengatur ukuran kanvas, pada contoh di atas ukuran diatur 640X480 pixel. Pengubahan ukuran window ini tidak terlalu bermanfaat karena windows pada OpenGL dapat diubah dengan drag & drop, bahkan dapat di-maximaze tanpa mengubah hasil gambar karena terjadi auto-resize.
glutCreateWindow("My first drawing");
Pernyataan ini digunakan untuk memberikan judul pada kanvas. Pada contoh ini judul pada kanvas adalah “My first drawing”.
glClearColor(0.0, 0.0, 0.0, 0.0);
Pernyataan ini digunakan untuk memberi warna latar belakang pada kanvas, pada contoh di atas warna latar belakang kanvas adalah hitam (0,0,0,0), untuk mengganti menjadi warna putih diubah menjadi (1,1,1,0). Konsep warna yang digunakan adalah RGBA dengan struktur (red,green,blue,alpha) yang menyatakan komponen (merah, hijau, biru, tranparansi), tetapi warna-warna yang akan banyak disajikan dalam buku ini menggunakan konsep RGB dan Alpha tidak digunakan.
gluOrtho2D(-100., 100., -100.0, 100.0);
Pernyataan ini digunakan untuk menyatakan ukuran sistem koordinat dengan struktur (xmin, xmax, ymin, ymax). Pada contoh di atas, sistem koordinat yang digunakan mempunyai batas koordinat sumbu X dari -100 ke 100, dan sumbu Y dari -100 ke 100. Ukuran sistem koordinat ini tidak berhubungan dengan ukuran kanvas.
glutIdleFunc(display);
Pernyataan ini digunakan untuk refresh setiap proses menggambar selesai dan biasanya digunakan untuk membuat animasi. Untuk gambar yang tidak bergerak, pernyataan ini tidak digunakan.
glutDisplayFunc(display);
Pernyataan ini digunakan untuk menampilkan semua perintah grafis yang ada di fungsi userdraw().
Untuk selanjutnya semua perintah (program) untuk menggambar obyek baik 2D atau 3D diletakkan pada fungsi userdraw(), ini berlaku untuk semua perintah yang dijelaskan dalam buku workshop grafika ini.
C. Menggambar dengan Fungsi Primitif openGL
Struktur dasar perintah untuk menggambar fungsi primitif di openGL adalah sebagai berikut :
glBegin(GL_POLA);
glVertex2f(koordinat titik 1);
glVertex2f(koordinat titik 2);
.........
glVertex2f(koordinat titik n);
glEnd();
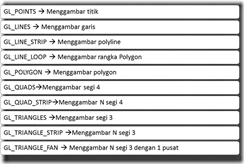
Sepuluh macam GL_POLA yang ada di openGL sebagai berikut :

Macam-macam hasil menggambar dengan GL_POLA di openGL dapat dilihat pada gambar 2.2

Sekian dulu untuk postingan kali ini. Selanjutnya akan membahas masing-masing dari GL_POLA. Terima kasih
penulis
Ilham A.H
